Website Optimization For The Modern Marketer
Last Updated: October 29, 2020

Updated September 2, 2020
Overview
‘Exactly how long does an average person wait for a website to load? As time goes by, people wait less and less before bouncing. Website optimization is one of the most crucial aspects of owning a website. Optimization matters for SEO, user experience, audience engagement, demand generation, conversations and profitability.
According to a study by Microsoft Corp., human beings have an attention span of eight seconds, thanks to the digitized lifestyle on the brain. This is even lower than the attention span of the ill-focused goldfish, at nine seconds. Additional statistics show that more than 50% of web users won’t wait two seconds for site content to pop up!
But why is site load speed crucial? What difference does a split second make? The answer – a big difference.
Site speed has a direct impact on several metrics, including search ranking, bounce rates, page views, and most importantly, reader retention, satisfaction, and conversion.
In 2010, Google added ‘site speed’ as a new signal in its algorithms, making it evident that the site speed matters. Faster load times mean higher search rankings, more traffic, and more prospects. Besides, speed is the first impression you ever make – and as you know, you never get a second chance to make the first impression’.
Core Web Vitals
Trying to keep up with ever-changing technology, Google has just recently changed algorithms yet again, making site speed more imperative than ever. Site owners who have been ranked in the past, may not be so lucky now.
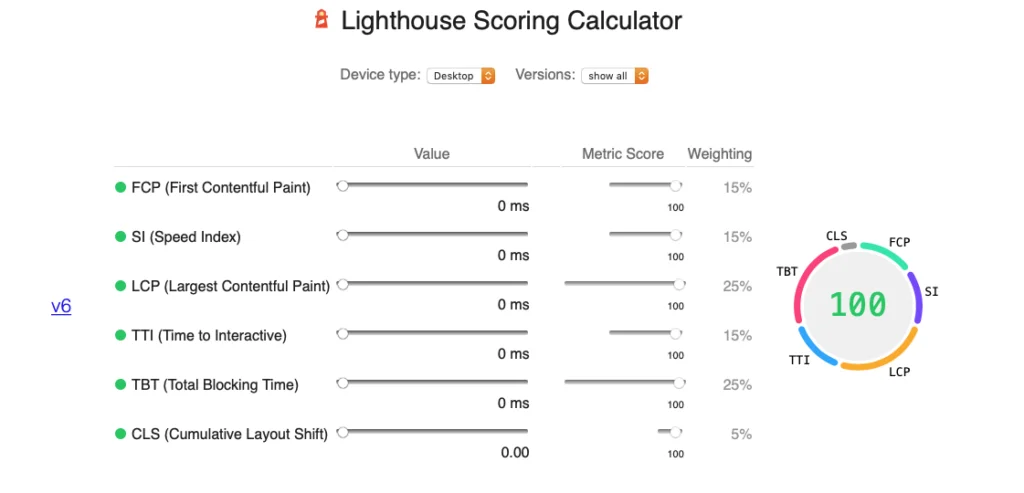
Core Web Vitals are a new set of performance metrics that help highlight aspects of web page development that affect User Experience such as; page loading time, interactivity, and visual stability. There are 6 core vitals to take into account currently, these updates are known as ‘Lighthouse 6’.
Below, you can take a look into Lighthouse 6, and the changes that may be essential to your ranking. Taking advantage of this list will ensure your website is optimized to reach peak performance.

First Contentful Paint – 15%
First Contentful Paint (FCP) measures (in seconds) how long it takes the browser to render the first piece of DOM content after a user navigates to your page. Images, non-white canvas elements, and SVGs on your page are considered DOM content; anything inside an iframe isn’t included. FCP makes up 15% of your overall optimization vitals.
Speed Index – 15%
Speed Index measures how quickly content is visually displayed during page load. Lighthouse first captures a video of the page loading in the browser and computes the visual progression between frames. Lighthouse then uses the Speedline Node.js module to generate the Speed Index score. Like FCP, Speed Index makes up 15% of your overall optimization vitals.
Largest Contentful Paint – 25%
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport. To provide a good user experience, sites should strive to have Largest Contentful Paint occur within the first 2.5 seconds of the page starting to load. Largest Contentful Paint makes up 25% of your overall optimization vitals, making it one of the most important vitals for the Lighthouse 6 update.
Time to Interactive – 15%
Measuring Time to Interactive (TTI) is important because some sites optimize content visibility at the expense of interactivity. This can create a frustrating user experience: the site appears to be ready, but when the user tries to interact with it, nothing happens. TTI makes up 15% of your overall optimization vitals.
Total Blocking Time – 25%
Total Blocking Time (TBT) measures the total amount of time that a page is blocked from responding to user input, such as mouse clicks, screen taps, or keyboard presses. The sum is calculated by adding the blocking portion of all long tasks between First Contentful Paint and Time to Interactive. Like LCP, TBT makes up a quarter of overall optimization vitals.
Cumulative Layout Shift – 5%
Cumulative Layout Shift (CLS) measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. Although it only makes up 5% of overall optimization, CLS is still crucial in website speed.
Conclusion
There isn’t one overarching plug-in, optimization vital, or hack that will help your website have the “perfect” technical SEO. But with that said, there are always improvements to be made to your site – especially when Google updates their performance metrics. Keeping up-to-date with these new additions can put you ahead of the competition in business, and in search engine rankings!
Often times site owners make the changes needed to reach full, optimized potential, but yet still can’t tell a difference. Start back at the basics – hosting. At the end of the day your site won’t rank at all without superb hosting. With KnownHost, you can customize your hosting plan when ordering, and we’ll automatically include everything in your account setup, including control panels, Softaculous 1-click installers, migrations, backups, and everything else you’ll need to have a successful site!
