From Lost Customer To Loyal Customer – 404 Errors
Last Updated: May 11, 2023

Updated August 23, 2019
A 404 error is a standard HTTP error message code that means the web page you were trying to reach couldn’t be found on the server. It’s a client-side error, meaning either the webpage was removed or moved and the URL wasn’t changed accordingly, or the person just typed in the URL incorrectly.
If a customer visits your site only to be given a 404 error page you could be losing loyalty, or money! If you’re lucky, these customers will stick around and find their way back to the front page. But often times, they’ll just hit the back button and they’re gone for good.
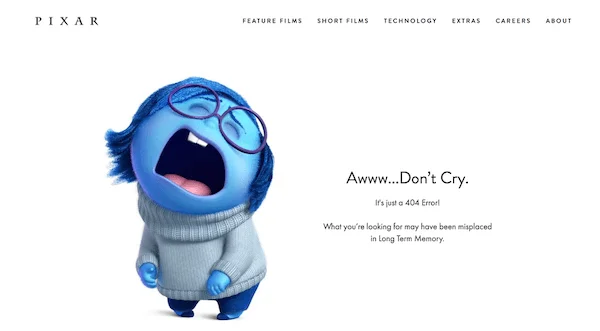
One creative way to keep customers on your site is having customized 404 error pages that may include a silly image, witty description, site map, search form, or basic contact information. Check out 11 of the most creative 404 error pages we’ve seen that are sure to delight anyone who comes across them.
- • Hopper Magic
- • Mashable
- • Lego
- • Get Fly Wheel
- • Blizzard
- • Flooring Supplies
- • CloudSigma
- • 47 Media
- • Rachel the Great
- • HubSpot

Why It Works:
Your visitors don’t care that they didn’t make it to the requested page, but they do want to know why and how to get to what they are looking for in the first place. Not only are these 404 pages a perfect way to add humor to your brand, they’re also fun and easy to understand. There’s no technical wording or reference to “Page not Found” that folks can’t comprehend, so why not make it amusing?
If your business takes a more formal approach to branding, it may be good idea to incorporate a search bar, index, or redirect for your site on the 404 page, much like McDonalds as seen above.
Naturally, site owners who are getting on this “custom 404 band wagon” are seeing improvements in session duration, therefore causing bounce rates to decrease.

How It Works (cPanel):
Creating custom error pages are simple, you just have to know what you want it to look like and have the HTML available. See the steps below to get started on your custom 404 page after logging into your cPanel account-
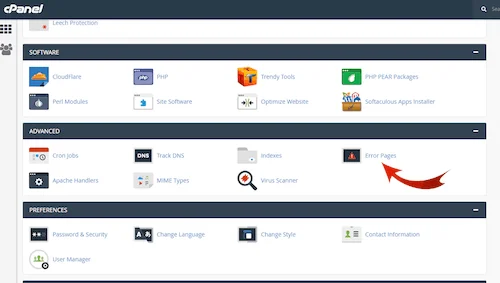
1) Go to Error Pages in the Advanced section
2) Select the domain you’re working on
3) Select the error (in this case, the 404 Not Found error)
4) Enter the message and/or HTML into the box on the next page
5) Click Save at the bottom
For custom WordPress 404 pages: watch here!
Conclusion
By no means are we wishing 404 pages on anyone’s site, because again, an over abundant amount of errors will cause frustrated customers. BUT mistakes happen, whether it’s in the code, or just a typo by the user, so why not make the best of it?